A new, nonverbal understanding/exploration of the perception of time as a resource and its impact on humans living in the Anthropocene.
This is an intervention for the massively entropic shift of many of the earths evolved energy systems across the biosphere, the atmosphere, the hydrosphere toward maladaptive human energy and biomass.
The project's main posit is that as intelligent animals humans perceive time through a distorted lens: through language we come to understand tense. Humans are aware of possibilities future events, in particular the eventual extent of our individual life/time (emphasis in the word 'lifetime' being on time as a perceived parameter of a human life.) E.g. My individual, lonely understanding that 'life/time' will run out for myself causes me to buy into the (a human? Western? Post-modern?) idea that I need to control my time by maximizing it.
Underneath this priority of maximizing (my) individualized human time is there a less articulable urge to be able to expand time? To control it in its very essence and function around us?
Q. Speculative, informed observation makes us ask: If time is the most prized resource (one which is both infinite and finite on the human scale) what are the mechanisms by which we attempt to gain better access to this resource?
A. In exploring the commonalities between the body of facts and ideas surrounding the global Green Revolution and the ideas of Planetary Boundaries (of existing resources and systems) we wanted to find the lowest common denominator to these problematic concepts. This base idea is that if time is a resource and it is the most highly prized then consequently there must be many human behaviors and ideas which have us throwing 'good money after bad.' We use other all other available resources in order to
What is the project physically?
This project aims to create a new space for a nonlinear perception of time, an escape from the linear procession of time which does not match often our subjective experience of time passage. As a private timespace it will hopefully be a meditative, therapeutic, informative installation to briefly break the user's painful experience of time.
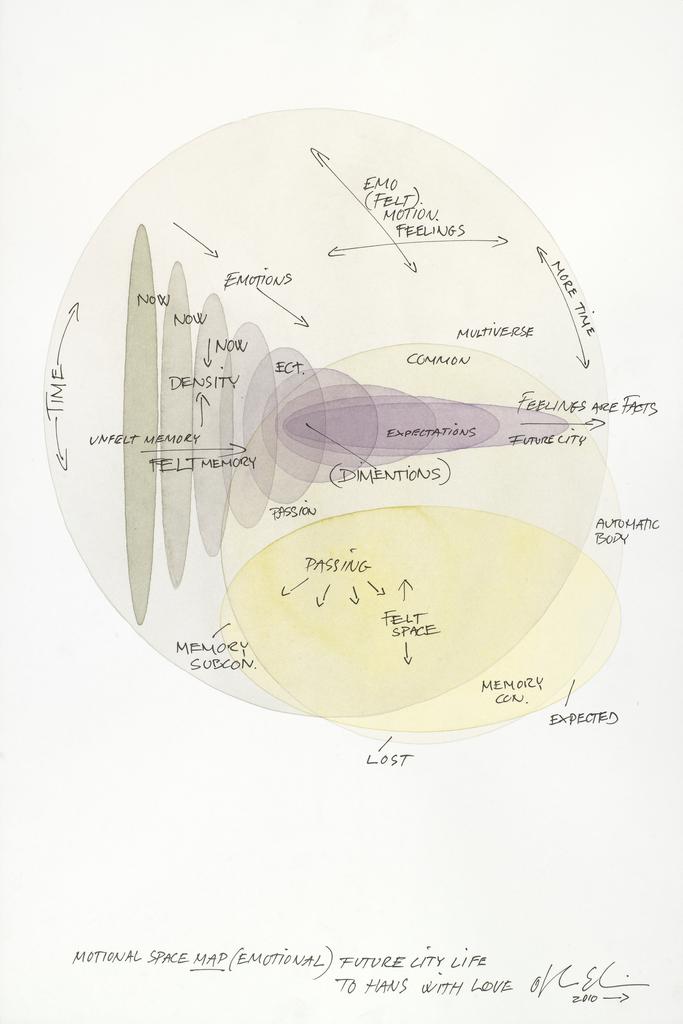
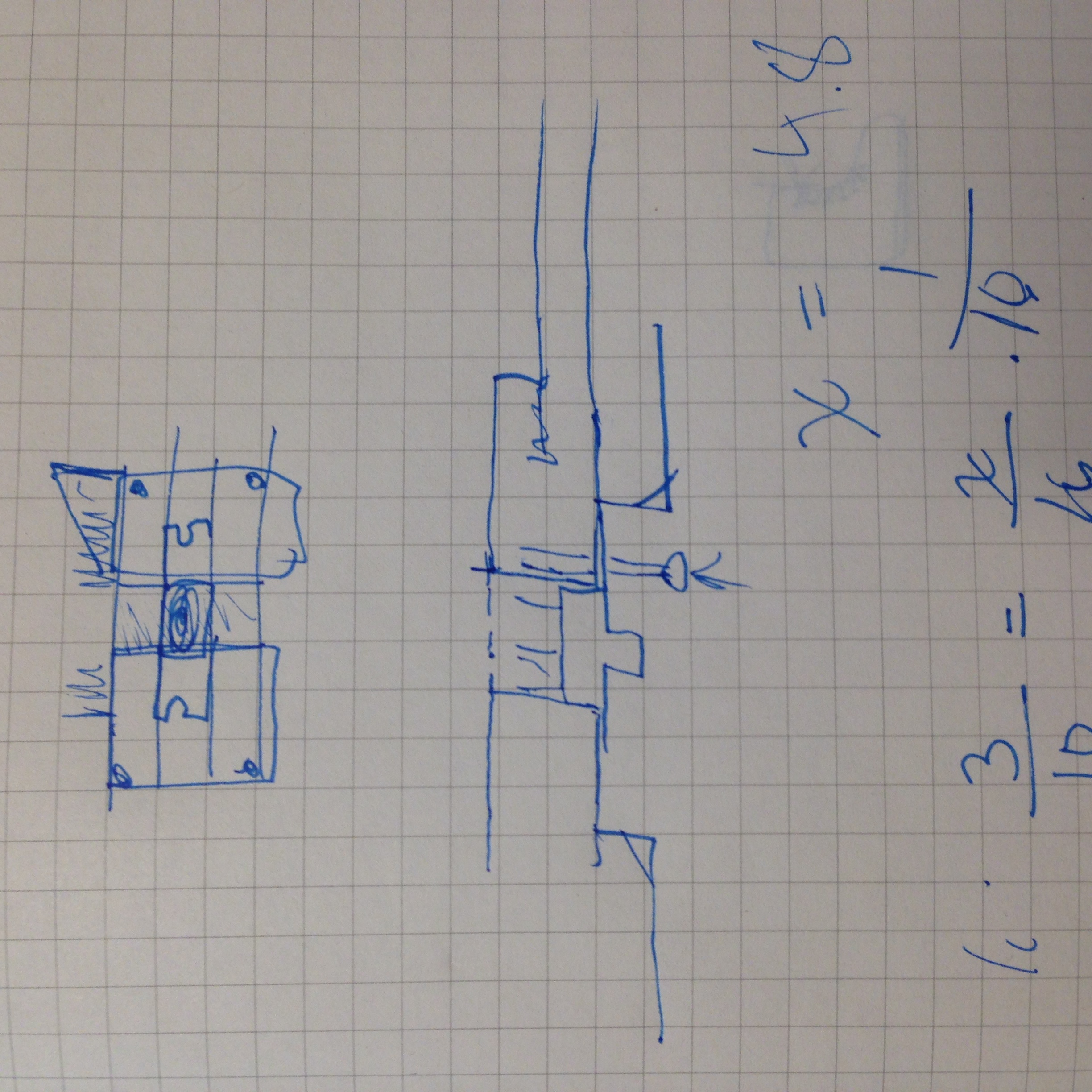
The diagram above is a first sketch of a private dark space in which the user experiences, through light and sound, a time experience which is fluid and controllable slowing and speeding with a logarithmic curve.
Specific aspects of this installation/space may include:
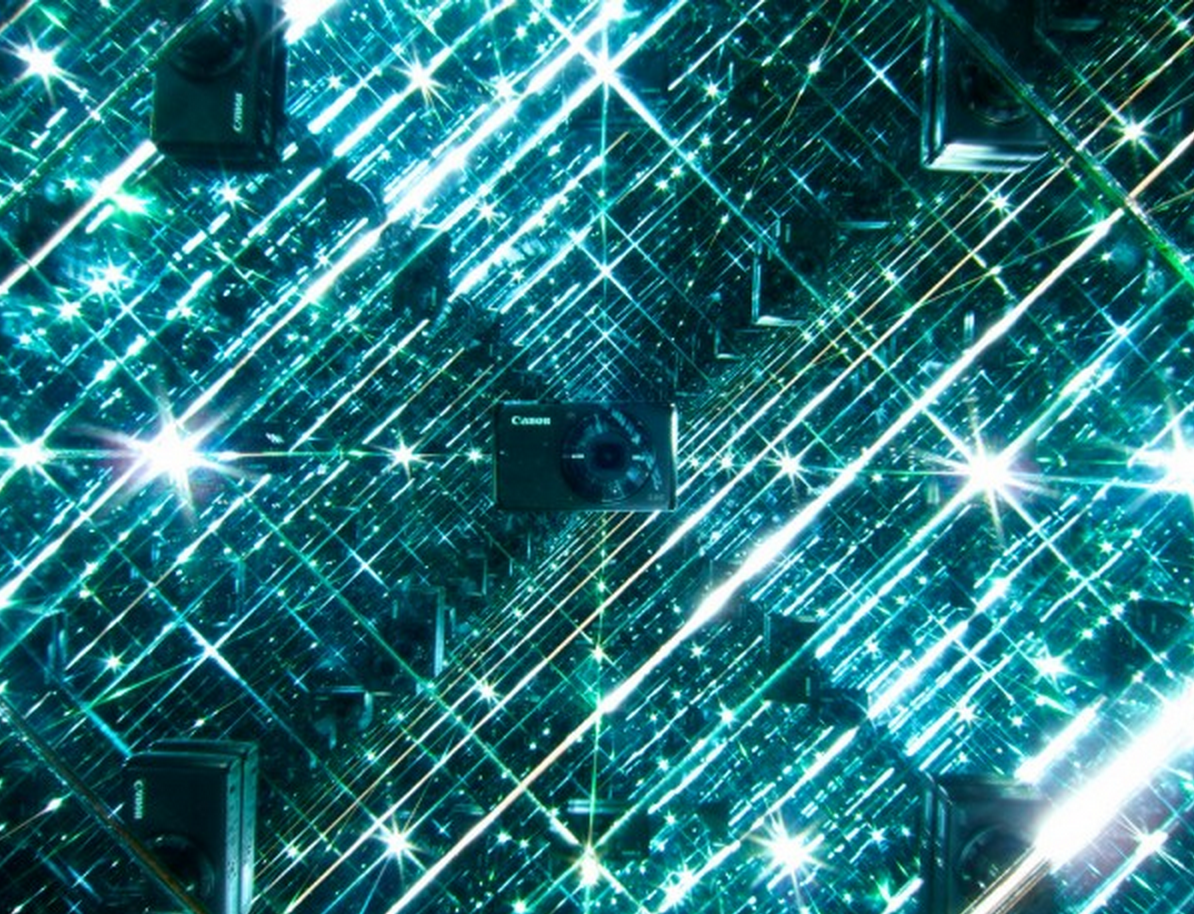
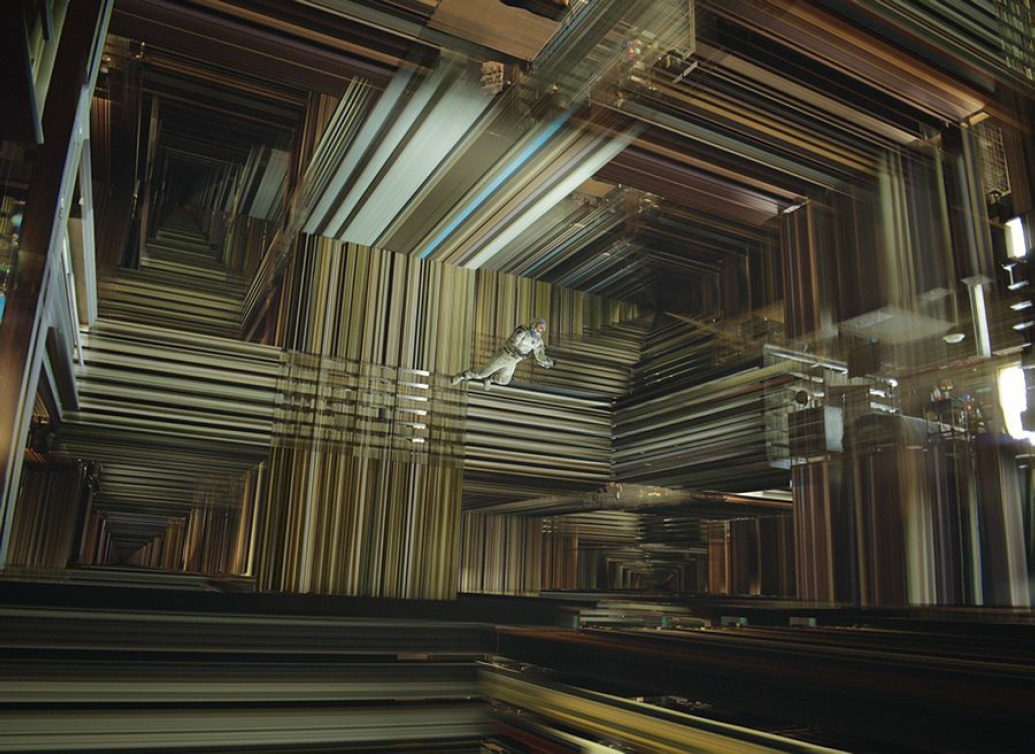
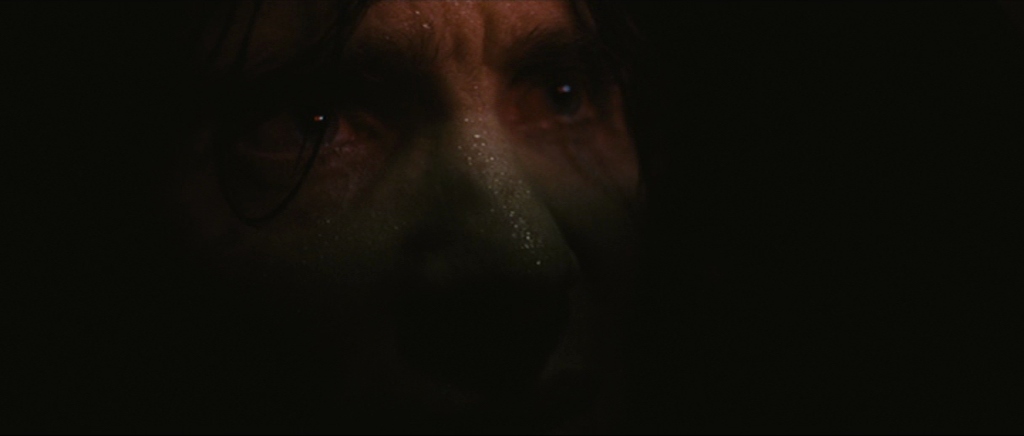
moment-divisive strobe lights which grow or slow exponentially in their frequency, interval-timed visuals projection mapped onto the user's face representing the human time scale and the ways in which resources are used to adapt to the normative industrial and post-industrial relationships to time. A quad of mirrors at head-level which give a sense of time and space expanding limitlessly in four dimensions. A light-tight, sound-proofed dark space, separate from the outerspace around it, which is governed by linear clocks and time language.
Further brainstorming using Operations:
Analogy (what’s it like? what’s it not like?) Exemplification, Comparison, Metaphor, Simile, Allegory, Parable
Similar to: suicide box (Futurama), TARDIS, Willy Wonka’s pyschedelic boat ride, shivasana,
Metonymy (standing in for the whole)
Conflation (blending two entities or systems into one)
one human mapped to a basic human need
Green Revolution + Planetary Boundaries for a holistic, reciprocal and systematic understanding of how they each connect to humans, at the center of the anthropocene.
Juxtaposition (placing two objects or concepts next to each other)
Juxtaposing the abstract (time as an infinite/unpolluting/but very desired by humans) with the real (real resources). Also, a false reality (the one we live in which has allowed the anthropocene to come into being) with a hyper-false reality (the idea that we can control time)
Amplification (exaggeration, increase in amount of)
Within our topic-relevant systems - there are boundaries, and time is a boundary we perceive on one hand as abstract but as human animals we’re conscious enough to know our human lifetime scale has a deadline and it’s pressing. All of our furious birthing and industry et cetera is a panicked reaction to the individual’s sense of running out of time. We are amplifying this concept human of lack of control over time by . Ironically this panic about time running out for the collective individual has created a truly collective time crisis.
We are prescribing time perception to our public (to prescribe: state authoritatively or as a rule that (an action or procedure) should be carried out).
Speculation (create counterfactual narratives, what-ifs?
“Alternate or counterfactual narratives imagine a world whose history diverged at some point from the course of events as we know them. Much discussed in terms of military history and science fiction, counterfactual methods can also be seen in theoretical speculations in physics, political movements for redress, innovations in statistical analysis, military training, legal proceedings, historical regret, digital technology, and literary experimentation.” (Source)
What IF we could control time? We wonder/speculate whether that would that heal us and our needs? This is a concept which has been explored so often in literature, cinema, TV - really with Jules Verne’s work which coincides with the advent of the industrial revolution.
Our speculation is based on assumptions that humans inside Westernized cultures are aware of and count time as a resource (resources = money = time) which all other resources are being thrown after the pursuit of this resource. This being contrasted with the time-poor (those whose life-time is undervalued, and used to convert into the time resource of the more privledged) as well as human cultures which experience time completely differently (native cultures).
Mimicry
(borrow visual and methodological forms from other practices as disguise and association, such as from the sciences, social sciences, psychology, theater, labor, politics) We’re using the ideas of logarithmic time expansion and compression - this is a sort of neuroscience/psychology mimicry as well as an appropriation of theatre and metaphysics/meditation.
False Mythology (what is the origin story? What celebrity status did it once have?)(what is the origin story? What celebrity status did it once have?)
Things we discussed in our process: Gaia Earth Hypothesis, Sea of Consciousness, Creating a religion
The Absurd (Rendering the absurd) (Surrealists Futurists Dadaists)
Futurism, Surrealism? It’s absurd because it’s seen as impossible to control time and step into a different, nonlinear time progression. What is possible, we posit, is to control and realign our perceptions about time as it relates to our personal self and the great human and natural world around us.
Research/expert ideas:
David Eagleman - time perception neuroscientist. Anthropologists, physicists, linguist, People with No Language.
Proposed Materials:
black cardboard/foam board/paper
4-5 mirrors (glass or acrylic)
black paint
black velvet or sound baffles
strobe
pico projector (x2?)
madmapper software
processing sketch?
sensor/potentiometer to allow user to interactively control time.
4x 4x8 ply
Adjustable Strobe Circuit http://www.aaroncake.net/circuits/strobe2.asp